|
|
2 năm trước cách đây | |
|---|---|---|
| src | 2 năm trước cách đây | |
| .babelrc | 3 năm trước cách đây | |
| .editorconfig | 4 năm trước cách đây | |
| .eslintignore | 3 năm trước cách đây | |
| .eslintrc.js | 4 năm trước cách đây | |
| .gitignore | 3 năm trước cách đây | |
| .npmrc | 4 năm trước cách đây | |
| .postcssrc.js | 4 năm trước cách đây | |
| README.md | 3 năm trước cách đây | |
| bash.exe.stackdump | 4 năm trước cách đây | |
| cors.js | 3 năm trước cách đây | |
| index.html | 3 năm trước cách đây | |
| nginx.conf | 3 năm trước cách đây | |
| package.json | 2 năm trước cách đây |
README.md
icore-frame
项目使用平台框架示例
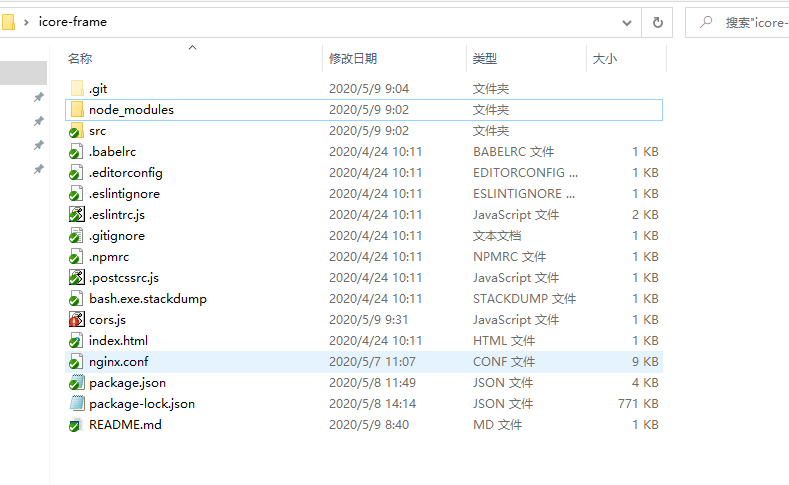
运行完的项目目录如下
项目运行模块与转发配置
项目自身的代码存于src/views/目录下,可根据需要创建不同模块;
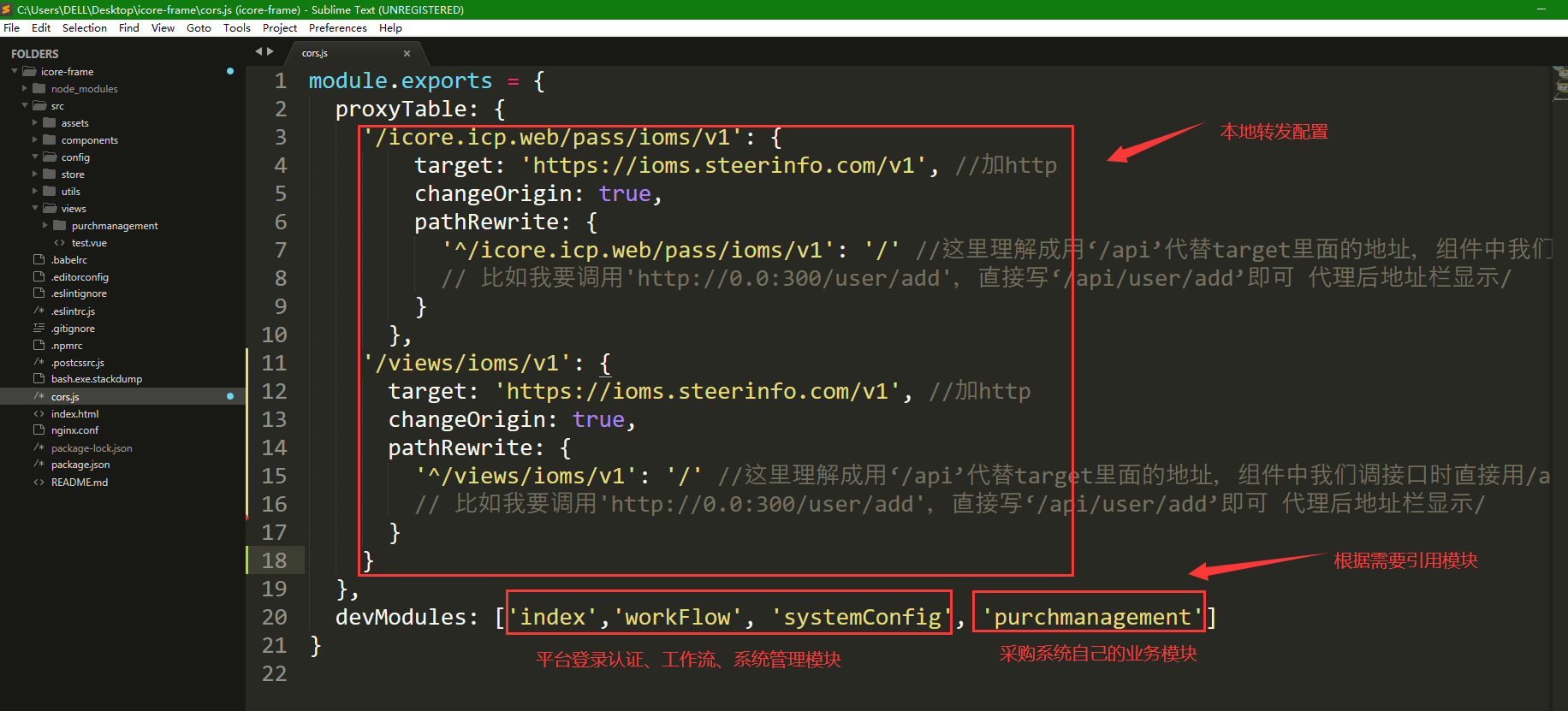
1、基础配置如下图:
① 找到根目录下的cors.js文件,可以按需在devModules中配置需要引用的模块(如对所需功能菜单模块名不清楚,可参照2中xlsx文件中url--模块名为.html前面的字母部分);
② 在proxyTable中配置项目本地的转发;线上部署环境转发(与普通项目无异)则需要配置下方的nginx.conf文件。
③如需重写平台nginx配置(例如登录相关转发),在node_modules中找到icore-icp/config/index.js,复制sso相关配置到cors.js中重写转发的target。会覆盖原有nginx, 因此项目相关转发建议带项目相关编码,避免重复转发配置覆盖。
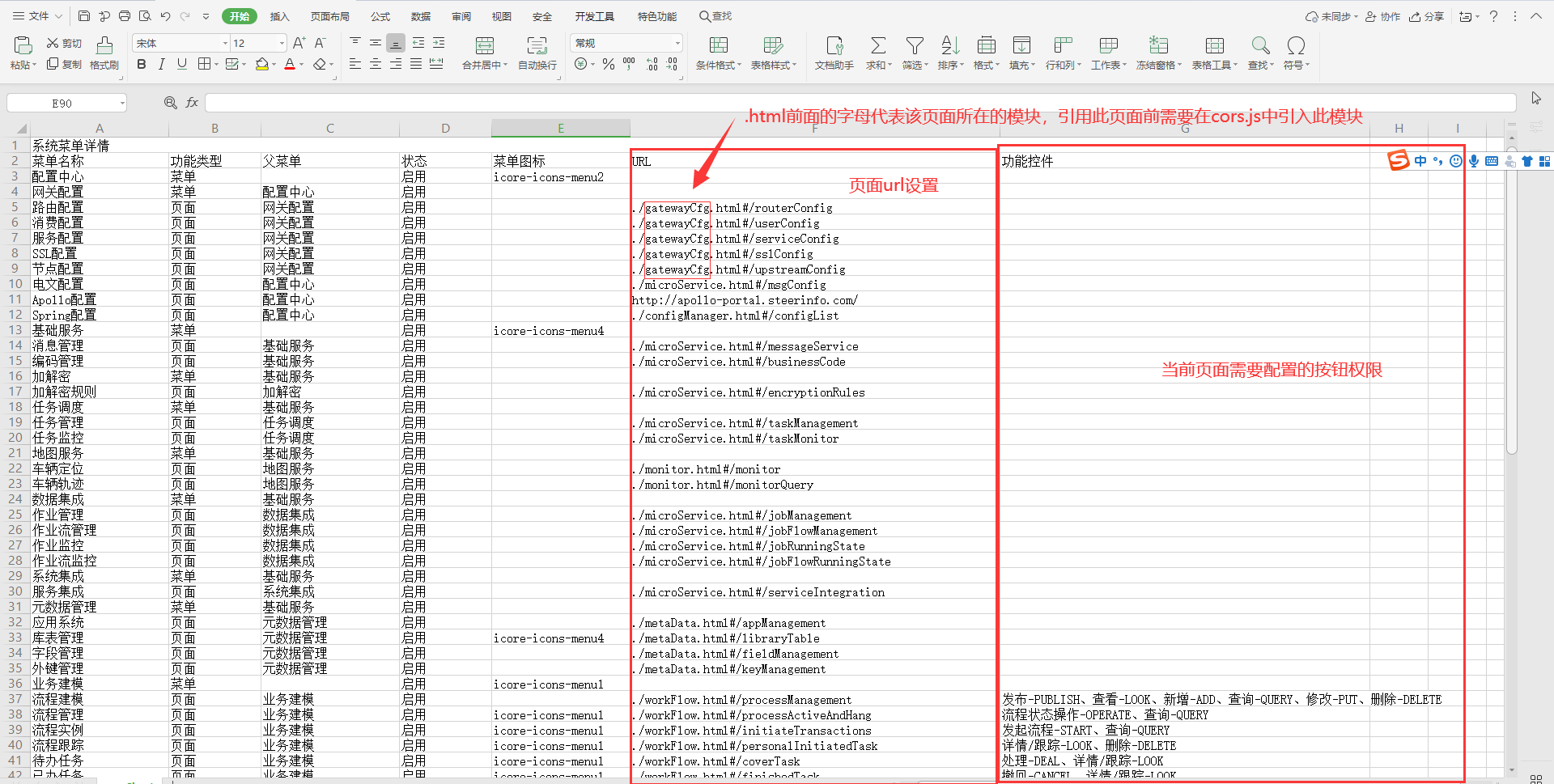
2、引用平台菜单功能模块说明
可访问公司icore平台icore-pass-test.steerinfo.com,进入菜单管理-右上角-导出菜单详情按钮,获取可引用的平台功能菜单详情.xlsx。(存在部分其他项目菜单,非平台自身菜单)
或者联系研发部同事下载详情后提供,重点在于菜单的url和功能控件部分,结构说明如下图。
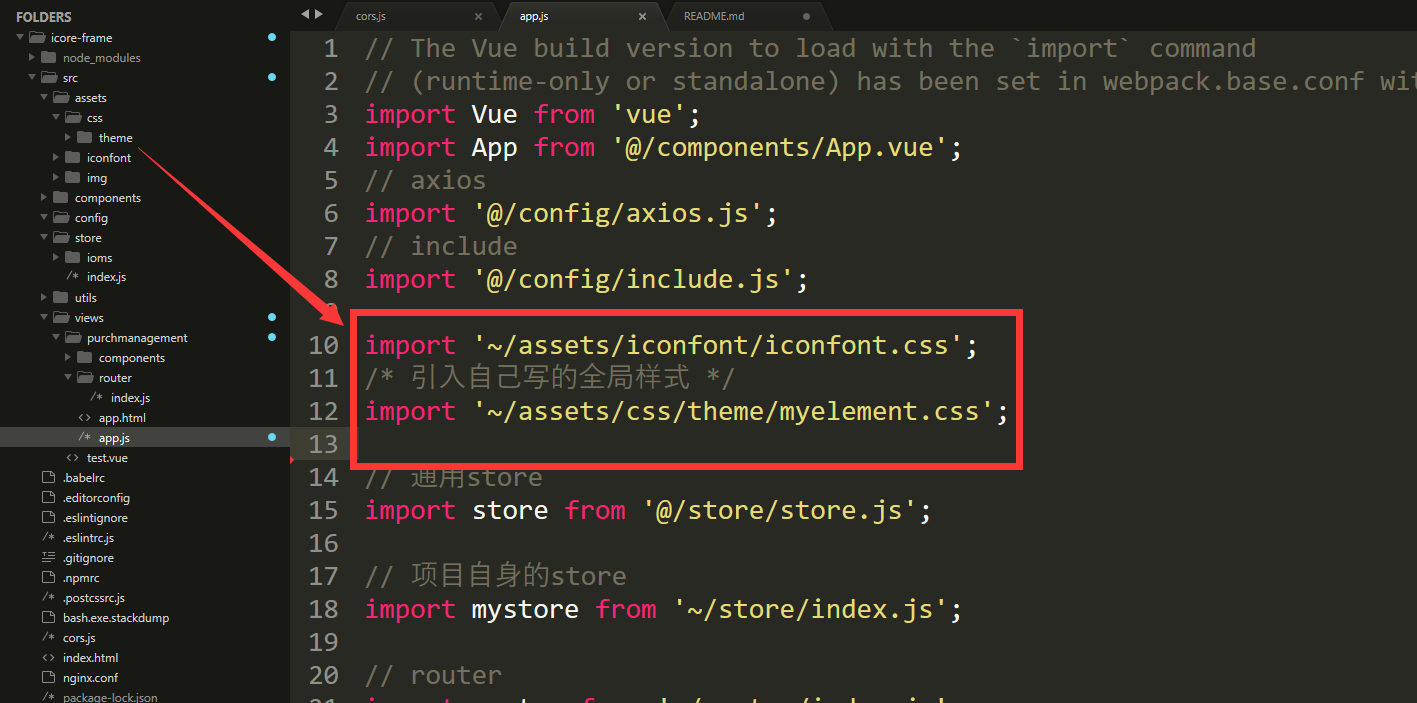
项目自身全局样式引入
写入src/assets/目录下,在项目模块app.js中引用。
项目自身store全局变量配置
① 若只是单纯需要引用平台定义的全局变量: 可直接在项目业务代码模块中app.js中引入(如下图),在vue页面中直接使用'this.$store.state.参数名'形式使用。
② 项目需要定义自身的store全局变量:
1、同样需要在模块的app.js中引入(如上图),并动态注册到原有store模块中;
2、找到src/store/路径,可在其下index.js文件中直接添加; 如需要多级分类方便管理,可在自行创建文件夹添加(如ioms),创建完只需在src/store/index.js中引入即可。
3、vue页面中直接使用'this.$store.state.参数名'形式使用;
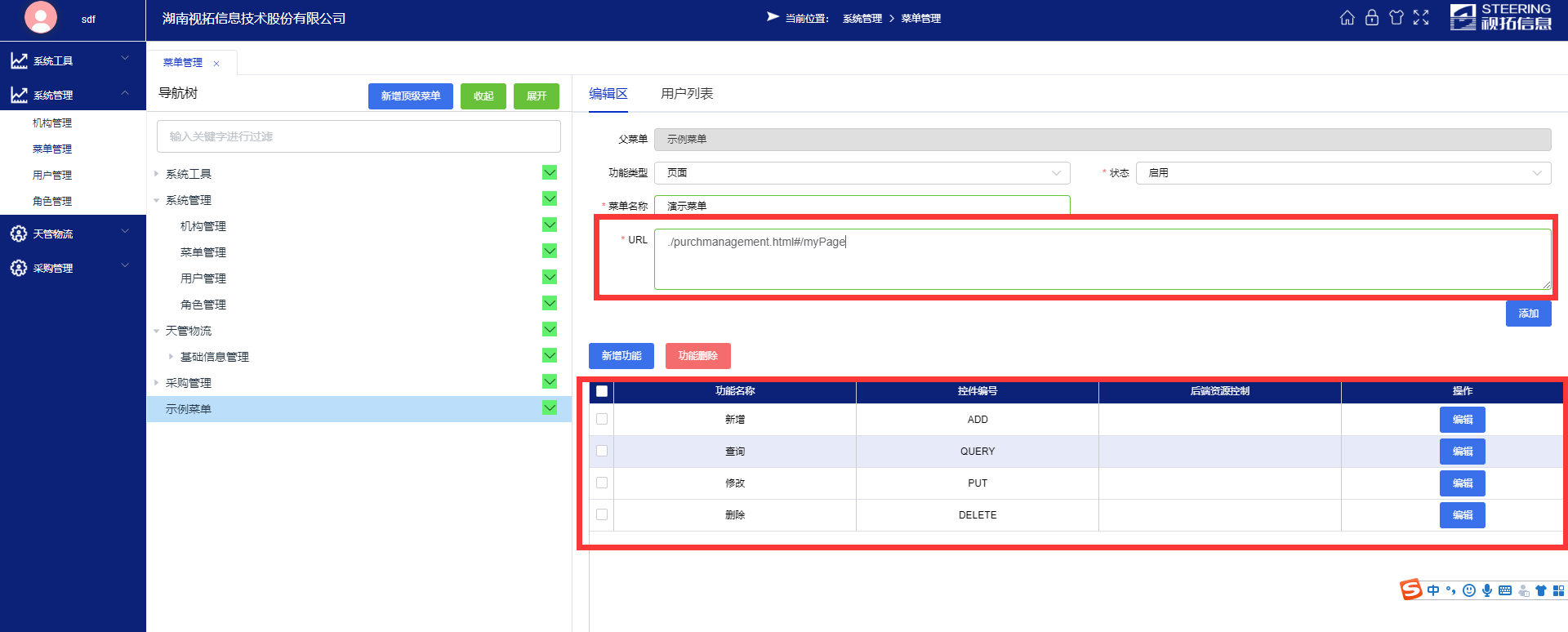
页面创建展示
在框架中的系统管理模块:在菜单管理处添加页面
路径URL设置规则为: ./模块名.html#/页面文件名(上面提到的cors.js文件里需要引用这个模块哦,否则不加载此模块会找不到页面哦)
例如: ./demo.html#/myPage
注:菜单下方的功能列表,默认增删改查四个按钮权限(也可根据需要自主添加),再在vue页面上依据按钮对应配置;
如不需要使用按钮权限(依据不同角色用户显示按钮),可将之删除
项目自定义登录页面及登录后框架样式
在src/views中创建命名为index的模块,结构与普通模块一致,可自定义登录及登录后跳转的页面;并在cors.js文件中引用此模块,将覆盖原有index登录跳转模块.
如需参考平台登录代码:在node_modules找到icore-icp,参考其下src/views/index文件
整体开发步骤
1、下载icore-frame框架并运行
2、项目开发新页面:在src/views中仿造demo示例创建新的模块并在cors.js中引用
3、在平台系统管理的菜单管理中创建菜单与页面,创建规则见上
4、其他项目自定义相关配置如上说明
注:1、package.json中的icore-icp版本由研发部根据不同项目需求配置,不可随意更改。
2、css命名规范化,尽量不要使用scoped,每个页面使用唯一的class名,其内样式都写在此命名下。可参考demo页面示例。# icore-frame
项目使用平台框架示例
运行完的项目目录如下
项目运行模块与转发配置
项目自身的代码存于src/views/目录下,可根据需要创建不同模块;
如下图:
① 找到根目录下的cors.js文件,可以按需在devModules中配置需要引用的模块;
② 在proxyTable中配置项目本地的转发;线上部署环境转发(与普通项目无异)则需要配置下方的nginx.conf文件。
③如需重写平台nginx配置(例如登录相关转发),在node_modules中找到icore-icp/config/index.js,复制sso相关配置到cors.js中重写转发的target。会覆盖原有nginx, 因此项目相关转发建议带项目相关编码,避免重复转发配置覆盖。
项目自身全局样式引入
写入src/assets/目录下,在项目模块app.js中引用。
项目自身store全局变量配置
① 若只是单纯需要引用平台定义的全局变量: 可直接在项目业务代码模块中app.js中引入(如下图),在vue页面中直接使用'this.$store.state.参数名'形式使用。
② 项目需要定义自身的store全局变量:
1、同样需要在模块的app.js中引入(如上图),并动态注册到原有store模块中;
2、找到src/store/路径,可在其下index.js文件中直接添加; 如需要多级分类方便管理,可在自行创建文件夹添加(如ioms),创建完只需在src/store/index.js中引入即可。
3、vue页面中直接使用'this.$store.state.参数名'形式使用;
页面创建展示
在框架中的系统管理模块:在菜单管理处添加页面
路径URL设置规则为: ./模块名.html#/页面文件名(上面提到的cors.js文件里需要引用这个模块哦,否则不加载此模块会找不到页面哦)
例如: ./demo.html#/myPage
注:菜单下方的功能列表,默认增删改查四个按钮权限(也可根据需要自主添加),再在vue页面上依据按钮对应配置;
如不需要使用按钮权限(依据不同角色用户显示按钮),可将之删除
项目自定义登录页面及登录后框架样式
在src/views中创建命名为index的模块,结构与普通模块一致,可自定义登录及登录后跳转的页面;并在cors.js文件中引用此模块,将覆盖原有index登录跳转模块.
如需参考平台登录代码:在node_modules找到icore-icp,参考其下src/views/index文件
整体开发步骤
1、下载icore-frame框架并运行
2、项目开发新页面:在src/views中仿造demo示例创建新的模块并在cors.js中引用
3、在平台系统管理的菜单管理中创建菜单与页面,创建规则见上
4、其他项目自定义相关配置如上说明
注:1、package.json中的icore-icp版本由研发部根据不同项目需求配置,不可随意更改。
2、css命名规范化,尽量不要使用scoped,每个页面使用唯一的class名,其内样式都写在此命名下。可参考demo页面示例。